
eslint学习笔记
1. esLint介绍
- 做代码统一风格规范
- jslint jshint eslint
- Eslint官网:
2. 快速开始
2.1. 全局和本地安装eslint
npm install eslint -gnpm install eslint -save-dev
2.2. 创建并编写配置文件
- 配置文件可以写成好多种方式
- .eslintrc.js(主流,推荐)
- 配置文件内容请参考自定义规则
- .eslintrc.yaml文件
- .eslintrc.json
- 注释的写法
- 可以配置在npm的package.json文件中
- .eslintrc.js(主流,推荐)
- 特殊支持-React的支持
- 如果用了ES6的新语法那么需要下载一个模块支持,否则react中写定义箭头函数会报错
npm install babel-eslint -save- 在.eslintrc配置文件中添加
"parser": "babel-eslint"
- 如果用了ES6的新语法那么需要下载一个模块支持,否则react中写定义箭头函数会报错
2.3. 在webpack中配置eslint-loader
- 下载
npm install eslint-loader -save-dev - 指定eslint的配置文件,如果不指定有默认的优先执行顺序
- 在loader中配置加载器
// react中{ enforce: "pre", test: /\.js$/, exclude: /node_modules/, loader: "eslint-loader", options:{ configFile:'.eslintrc.js' }},// vue中{ test: /\.vue$/, loader: 'vue-loader', options: { loaders: { js: [ 'babel-loader', { loader: "eslint-loader", options: { configFile: '.eslintrc.js' } } ], css: 'style-loader!css-loader' } }}, -
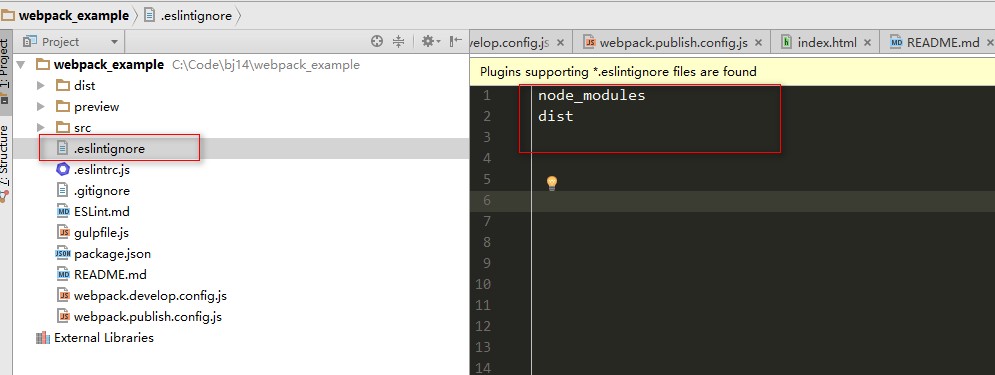
通过.eslintignore文件指定不需要走eslint规范的代码

-
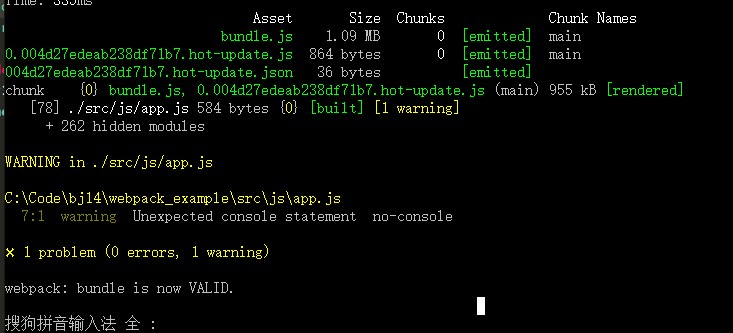
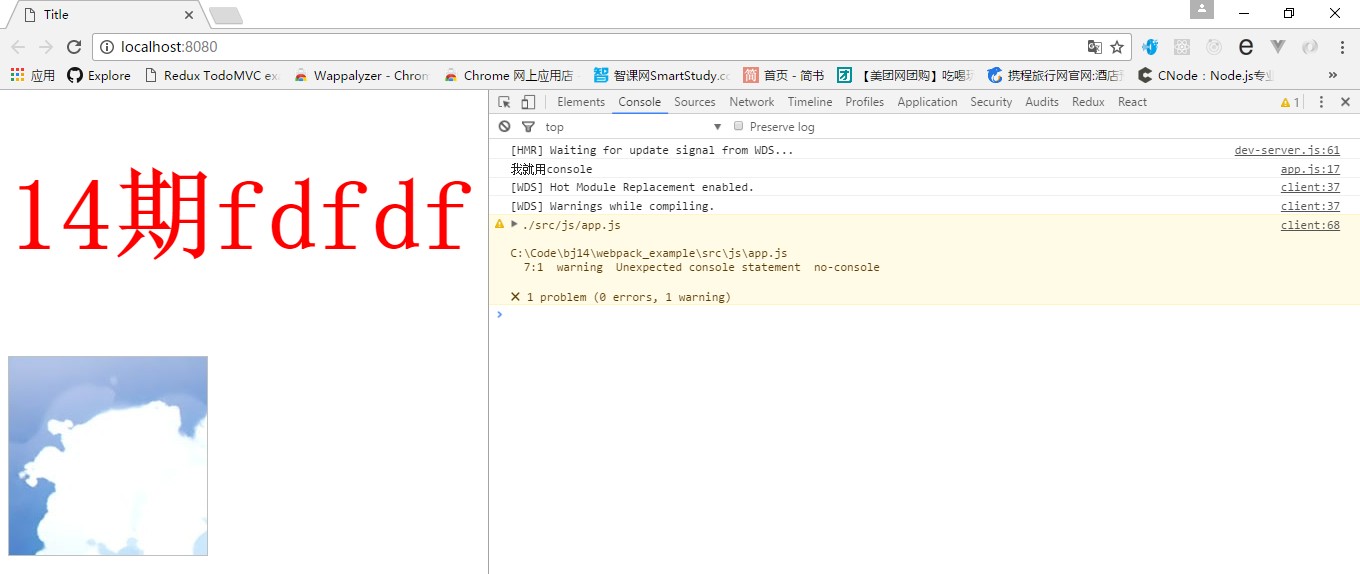
之后执行webpack的运行命令就可以看到效果了


3. 自定义语法规则
// eslint的语法规则module.exports = { // 开启推荐配置信息 // "extends": "eslint:recommended", // 默认情况下,ESLint 会在所有父级目录里寻找配置文件,一直到根目录。如果你想要你所有项目都遵循一个特定的约定时,这将会很有用,但有时候会导致意想不到的结果。为了将 ESLint 限制到一个特定的项目,在你项目根目录下的 package.json 文件或者 .eslintrc.* 文件里的 eslintConfig 字段下设置 "root": true。ESLint 一旦发现配置文件中有 "root": true,它就会停止在父级目录中寻找。 "root": true, // 脚本在执行期间访问的额外的全局变量 // 当访问未定义的变量时,no-undef 规则将发出警告。如果你想在一个文件里使用全局变量,推荐你定义这些全局变量,这样 ESLint 就不会发出警告了。你可以使用注释或在配置文件中定义全局变量。 "globals" : { "window":true, "document":true, "$":true }, // 设置插件 // "plugins": [ // 'html' // ], // 设置解析器选项(必须设置这个属性) "parserOptions": { "ecmaVersion": 7, "sourceType": "module", "ecmaFeatures": { "jsx": true, // "arrowFunctions": true, // "experimentalObjectRestSpread": true, // "classes": true, // "modules": true, // "defaultParams": true } }, // 启用的规则及各自的错误级别 "rules" : { // 禁止用console "no-console":0, // 禁止用分号 "semi":[2,'never'], // 在同一个作用域中禁止多次重复定义 "no-redeclare":1 }, // 指定你想启用的环境 "env": { "browser": true, "node": true }, "parser": "babel-eslint"};
4. 注意点
- eslint的代码规范只在开发阶段用
5. 参考文章
- 一些规则的中文说明:
免责说明
1、本博客中的文章摘自网上的众多博客,仅作为自己知识的补充和整理,并分享给其他需要的coder,不会用于商用
2、因为很多博客的地址已经记不清楚了,所以不会在这里标明出处